Merkle哈希树技术,也称为Merkle树或哈希树,是一种用于高效验证大量数据完整性和一致性的数据结构,它由计算机科学家Ralph Merkle在1979年提出,最初用于分布式系统中的数据校验,如今在区块链、分布式存储、文件系统等领域得到了广泛应用,其核心思想是通过递归地对数据块进行哈希运算,构建一个树形结构,使得仅通过少量哈希值即可验证任意数据子集的完整性,同时确保数据篡改能够被高效检测。

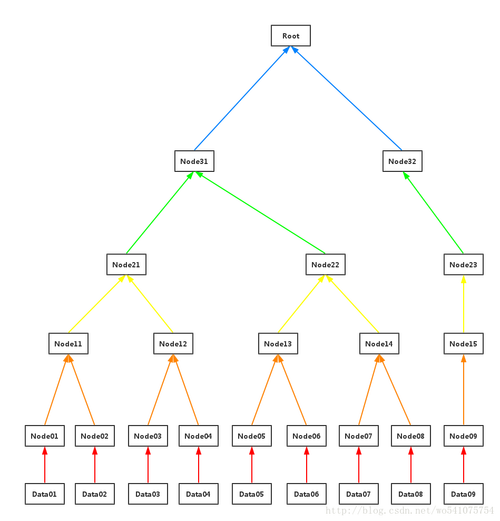
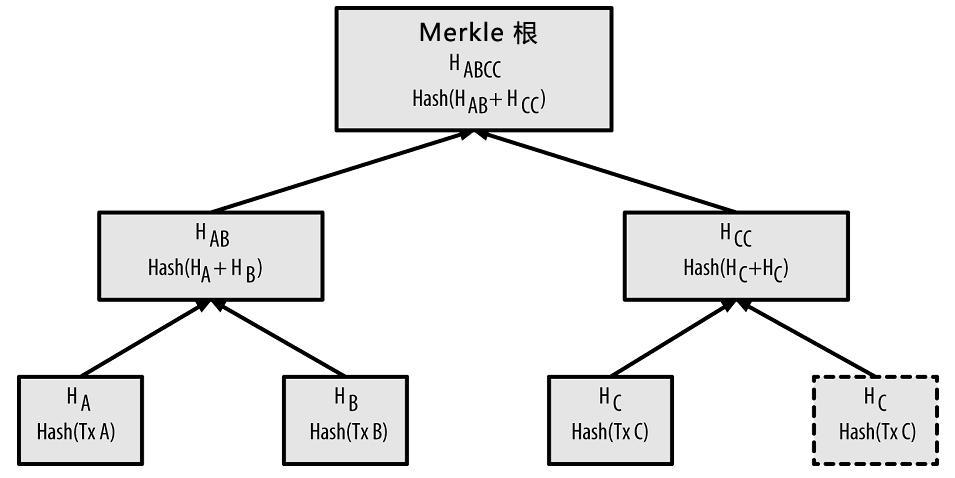
Merkle树的基本结构是一个二叉树(或多叉树,但二叉树最常见),其中每个非叶子节点都是其子节点内容的哈希值,而叶子节点则是原始数据块或数据块哈希值的哈希,具体构建过程如下:将待验证的数据分割成固定大小的数据块,对每个数据块计算哈希值,这些哈希值构成叶子节点;每两个相邻的叶子节点的哈希值拼接后再次进行哈希运算,生成父节点的值;重复此过程,直到根节点生成,根节点的哈希值(称为Merkle根)代表了整个数据集的“数字指纹”,假设有4个数据块A、B、C、D,其哈希值分别为H(A)、H(B)、H(C)、H(D),则第一层父节点为H(H(A)H(B))和H(H(C)H(D)),根节点为H(H(H(A)H(B))H(H(C)H(D))),若数据块数量为奇数,则最后一个叶子节点会复制一份参与哈希计算。
Merkle树的核心优势在于其高效性和安全性,在数据完整性验证中,传统方式需要对全部数据重新计算哈希并比对,而Merkle树仅需提供从目标数据块到根节点的路径哈希(称为Merkle证明),即可验证数据是否未被篡改,验证数据块A时,只需提供H(A)、H(B)、H(H(C)H(D))和根节点值,接收方可通过计算H(H(A)H(B))并与H(H(C)H(D))拼接后哈希,结果与根节点比对即可完成验证,这一过程的时间复杂度为O(log n),远低于线性复杂度的全量验证,尤其适用于大规模数据场景,Merkle树的单向哈希特性(如SHA-256)确保了数据篡改的可检测性:任何对叶子节点的修改都会导致路径上所有节点乃至根节点的哈希值变化,且无法通过逆向计算伪造有效路径。
Merkle树的技术特性使其在多个领域具有重要应用,在区块链中,比特币等加密货币使用Merkle树来打包交易数据,每个区块包含一个Merkle根,而非全部交易列表,这样,轻量级节点(如SPV节点)仅需下载区块头(包含Merkle根)和少量交易哈希路径,即可验证交易是否存在于区块中,无需同步全量数据,大幅降低了存储和带宽需求,比特币的简化支付验证(SPV)客户端通过Merkle证明确认交易归属,而无需运行完整节点,在分布式存储系统中,如IPFS(星际文件系统),Merkle树(称为DAG,有向无环图)用于唯一标识文件内容,即使文件分片存储在不同节点,也可通过Merkle根快速定位完整数据,并检测分片损坏或篡改,Merkle树在版本控制系统(如Git)中用于跟踪文件变更,在P2P网络中优化数据同步效率,甚至在密码学协议(如ZKP零知识证明)中作为基础组件。
Merkle树的实现涉及多个关键技术点,哈希算法的选择至关重要,需满足抗碰撞性(如SHA-256、SHA-3),确保不同数据生成相同哈希的概率极低,树的结构设计(二叉树、k叉树)影响效率和平衡性,k叉树可减少树高,但增加计算复杂度,数据分块策略需兼顾块大小与验证效率,块过大则Merkle证明变长,块过小则树高增加,比特币每个区块约包含数千交易,Merkle树高度通常在10层左右,单笔交易的Merkle证明仅需约20个哈希值,动态数据场景下,Merkle树的更新与重构需优化,如增量更新仅修改受影响路径,而非全树重建。

尽管优势显著,Merkle树仍存在局限性,其安全性依赖于哈希算法的强度,若哈希算法被破解(如碰撞攻击),则Merkle根的可靠性将丧失,Merkle证明的存储与传输成本随树高增加,极端情况下(如超大数据集)可能成为瓶颈,对于频繁修改的数据,Merkle树的更新效率可能受影响,需结合其他技术(如默克尔 Patricia 树)优化,Merkle树本身不解决数据可用性问题,即即使根节点验证通过,也无法保证所有数据块实际存在(可能存在“女巫攻击”),需结合冗余存储或共识机制弥补。
以下通过表格对比Merkle树与传统数据验证方式的差异:
| 对比维度 | Merkle树验证 | 传统全量验证 |
|---|---|---|
| 验证复杂度 | O(log n),仅需路径哈希 | O(n),需全量数据重新计算 |
| 存储需求 | 仅存储Merkle根和必要路径 | 需存储全部原始数据或完整哈希列表 |
| 带宽消耗 | Merkle证明大小固定(约log n个哈希) | 需传输全部数据或完整哈希数据集 |
| 篡改检测能力 | 精确定位到篡改数据块 | 仅能检测整体完整性,无法定位具体位置 |
| 适用场景 | 大规模数据、分布式系统、轻量级节点 | 小规模数据、集中式存储 |
相关问答FAQs:
Q1: Merkle树与普通哈希表有何区别?
A1: Merkle树是一种树形数据结构,通过递归哈希构建层级化的“数字指纹”,支持高效的数据子集验证和定位;而普通哈希表(如HashMap)是键值对存储结构,仅支持快速查找和插入,无法直接验证数据子集完整性,Merkle树的核心优势在于提供可验证的数据完整性证明,而哈希表主要用于高效数据访问。
Q2: Merkle树在区块链中如何解决“轻节点”的信任问题?
A2: 在区块链中,轻节点(如SPV节点)仅下载区块头(包含Merkle根)而非完整交易数据,当需要验证某笔交易时,轻节点请求该交易的Merkle证明(包含从交易哈希到根节点的路径哈希),通过本地计算路径哈希并与区块头中的Merkle根比对,轻节点可确认交易是否被网络共识认可,无需信任任何单一节点,同时避免全量数据同步,这一机制依赖Merkle树的可验证性和区块链的共识安全性。